تراز افقی و عمودی متن در CSS | ویژگی text-align در CSS
در نرمافزارهایی مثل word حین تایپ متون میتوانیم آنها را از سمت چپ یا راست تراز کنیم یا حتی متون را به حالت وسط چین تغییر دهیم. این خاصیت باید در متون صفحات وب هم موجود باشد. برای ترازبندی متن در CSS میتوان از ویژگی align کمک گرفت که نه تنها متن بلکه عناصر مختلف را به طور عمودی یا افقی ترازبندی کرد.
در این درس میخواهیم چند تکنیک مهم برای تراز کردن متون را بررسی کنیم که دانستن آنها ضروری است. همراه ادمینسایت باشید.
ترازبندی متن در CSS – تراز افقی
برای تراز کردن افقی متن در CSS از دستور text-align استفاده میشود. text-align میتواند یکی از مقادیر زیر را شامل شود:
- left
- right
- center
- justify
- start
- end
برای نمونه در کد زیر عناصر به ترتیب چپ، وسط و راست چین شدهاند:
|
1
2
3
4
5
6
7
8
9
10
11
|
.c1{
text–align: left;
}
.c2 {
text–align: center;
}
.c3 {
text–align: right;
}
|
این تگ کلاس c1 است.
این تگ کلاس c2 است.
این تگ کلاس c3 است.
علاوه بر سه حالت فوق حالت چهارم که justify نام دارد را میتوانید در همین پاراگراف مشاهده کنید. تمامی متون از ابتدا و انتها در یک خط قرار میگیرند. یعنی عبارت از سمت راست و چپ در یک راستا هستند.
|
1
2
3
|
p {
text–align: justify;
}
|
حالت start و end در align
دو حالت دیگر که در text-align وجود دارد حالت start و end هستند که تقریبا کاربرد کمتری دارند. در حالت start متون از سمت شروع نگارش متن ترازبندی میشوند. یعنی اگر متون به کمک Direction راستچین باشند، حالت start با حالت right یکی خواهد بود. در حالت ltr که عناصر از چپ چیدمان میشوند start یعنی همان حالت left.
در end هم دقیقا همین حالت برقرار است. یعنی اگر عناصر صفحه راستچین باشند end یعنی انتهای چیدمان که همان چپ میشود. پس در rtl مقدار end با left یکی است.
Direction در CSS
علاوه بر تراز متون از یک سمت، باید به راستچین و چپ چین بودن عناصر هم دقت کنید. این موضوع قبلاً در درس نوشتن فارسی در HTML بحث شد اما برای تکمیل کردن آن در مباحث CSS به یک مثال بسنده میکنیم. Direction مشخص میکند که عناصر از کدام سمت در صفحه چیده شوند، از سمت راست به چپ و یا بالعکس.
|
1
2
3
|
p {
direction: rtl;
}
|
نکات مهم در text-align
۱- دستور text-align قابلیت به ارث رسیدن دارد! یعنی زمانی که به یک تگ ویژگی text-align بدهیم تمامی فرزندان آن هم از این فرمت پیروی میکنند.
۲- ویژگی text-align فقط برای ترازبندی متون نیست. اگر این دستور را به یک تگ اعمال کنیم تمام فرزندان آن تگ که به صورت inline یا inline-block هستند هم در سمت چپ یا راست قرار میگیرند.
|
1
|
div { text–align : center }
|
برای مثال در یک تگ div یک لینک قرار دادیم سپس به تگ div استایل بالا را اعمال کردیم. همانطور که در نتیجه مشاهده میکنید این استایل از والد به فرزند رسیده و تگ لینک به وسط صفحه منتقل شده است.
۳- اگر قصد طراحی یک وبسایت فارسی زبان را دارید در ابتدای کار به تگ body ویژگی direction: rtl و text-align:right را اضافه کنید تا تمامی عناصر راستچین باشند.
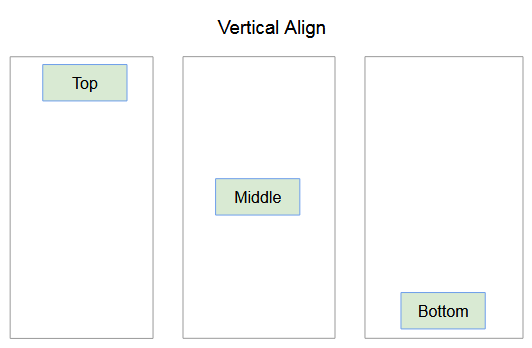
ترازبندی متن در CSS – تراز عمودی
برای اینکه بتوانیم به صورت عمودی یک متن را ترازبندی کنیم تا به خوبی در کنار سایر عناصر قرار بگیرد از ویژگی vertical-align استفاده میکنیم. این ویژگی یکی از مقادیر top، middle، bottom را شامل میشود.
|
1
|
p { vertical–align : bottom; }
|
این دستور معمولاً زمانی استفاده میشود که میخواهیم یک متن را با عنصر کناری آن در یک راستا قرار دهیم. برای مثال یک نوشته در کنار یک تصویر.