جالبترین کاربردهای زبان PHP که احتمالاً نمیدانید!
زبان php یک زبان برنامهنویسی سمت سرور است. معمولاً زمانی که سخن از این زبان به میان میآید کاربردهای زبان PHP در وب و طراحی سایت مطرح میشود. اما واقعیت این است که این زبان قدرتمند دارای کاربردهای زیادی است که شاید بسیاری از ما از آن بیخبر باشیم. در این مقاله همراه ما باشید تا با حقایق این زبان آشنا شویم.
معرفی زبان PHP
php یک زبان برنامهنویسی سمت سرور است که به صورت رایگان و متن باز ارائه شده است. کاربرد و هدف اصلی این زبان برنامهنویسی تحت وب و طراحی وبسایت است. برای شناخت ویژگیهای این زبان بد نیست سری هم به مقالهی php چیست؟ بزنید.
کاربردهای زبان PHP
۱- طراحی وبسایت (Back-end)
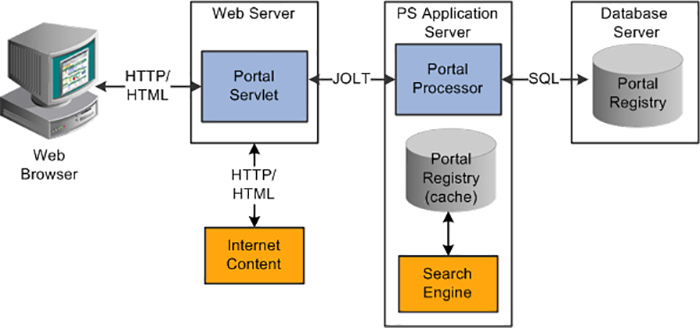
اصلیترین کاربرد این زبان طراحی وبسایت است. زمانی که شما یک صفحهی استاتیک به زبان HTML دارید این زبان PHP است که آن را داینامیک کرده و به آن قدرت پردازش میبخشد. بدون استفاده کردن از زبان سمت سرور صفحات وب قابلیت پردازش و ویرایش نخواهند داشت.
جالب است بدانید بسیاری از وبسایتهای بزرگ دنیا مثل FaceBook، Wikipedia، Yahoo و.. با این زبان توسعه داده شدهاند. در ایران هم وبسایتهای بزرگی مثل دیجی کالا از این زبان بهره برده اند.
۲- ساخت نرم افزار دسکتاپ
شاید کمی برایتان عجیب باشد که بدانید به کمک این زبان میتوان نرمافزارهای دسکتاپ هم تولید کرد! کافیست افزونهی PHP-GTK را نصب کنید تا از این زبان برای توسعه نرمافزارهای دسکتاپ هم استفاده کنید.
البته فراموش نکنید که هدف اصلی این زبان کار در توسعه وب است بنابراین در حوزهی دسکتاپ بهتر است از زبانهای دیگر مثل #C استفاده شود.
۳- ساخت قالب و افزونه وردپرس

سیستم مدیریت محتوای وردپرس با زبان PHP توسعه داده شده است. بنابراین شما با یادگیری این زبان میتوانید در توسعه قالب و افزونههای PHP فعال باشید. حدود یک چهارم از وبسایتهای جهان با وردپرس راهاندازی شدهاند. با توجه به این موضوع میتوان حدس زد که بازار این کار حسابی داغ داغ است.
۴- ساخت ربات تلگرام
رباتهای تلگرام نرمافزاهایی هستند که میتوانند خدمات مختلفی مثل اطلاع رسانی، پشتیبانی، پیگیری فروش محصول و… را انجام دهند. جالب است بدانید به کمک زبان PHP میتوانید انواع رباتهای تگرام را طراحی کنید و از آن درآمد خوبی کسب نمایید.
۵- ساخت گرافیک با PHP

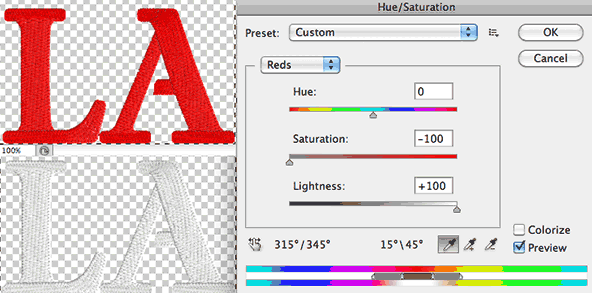
حدس میزنم این مورد از کاربرد php را تا به حال نشنیده باشید! به کمک GD Library در php میتوان کارهای گرافیکی و پردازش تصویر انجام داد. برای مثال میتوانید اعمالی مثل فشردهسازی، ریسایز کردن تصویر، تغییر فرمت و … را به راحتی انجام دهید.
سایر کاربردهای PHP
تا به اینجا چند مورد از کاربردهای زبان php که بیشتر مورد استفاده بود ذکر شدند اما موضوع به اینجا ختم نمیشود! این زبان به کمک کتابخانه و نرمافزاهای مختلف دیگر میتواند کاربردهای بسیار زیادی داشته باشد. برای مثال میتوان با php بازی آنلاین تولید کرد، شبکههای اجتماعی و سیستمهای مانیتورینگ ساخت، وب سرویس یا API تولید کرد و…
اگر فکر میکنید که به این زبان برنامهنویسی علاقهمند شدهاید بهتر است نقشه راه توسعهدهندگان را دنبال کنید تا مراحل یادگیری را بدانید.