
تایپوگرافی چیست؟ کاربرد تایپوگرافی در طراحی سایت
احتمالاً در صنعت چاپ و طراحی نام تایپوگرافی را شنیدهاید. اگر میپرسید تایپوگرافی چیست؟ در این مقاله همراه ما باشید تا به این سوال پاسخ دهیم. کاربرد اصلی این هنر در زمینه طراحی است اما لازم است یک طراح وبسایت برای طراحی کردن رابط کاربری با سادهترین نکات یک تایپوگرافی آشنا باشد.
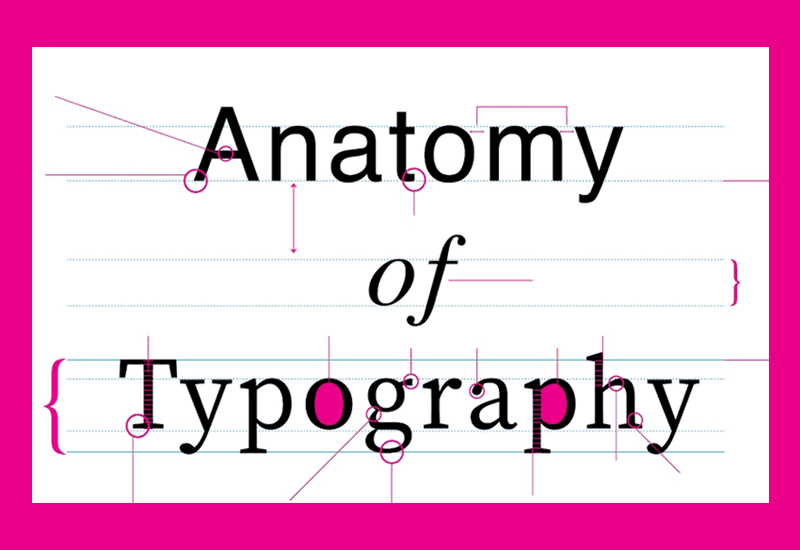
تایپوگرافی چیست؟
برای معنا کردن این واژه بهتر است ریشهی این عبارت را بررسی کنیم. تایپوگرافی (Typography) از دو واژهی تایپ و گراف (نمایش تصویری و هندسی) تشکیل شده است. بنابراین میتوان متوجه شد که تایپوگرافی به هنر چیدمان تایپ و فونت برای رسیدن به یک زبان تصویری گفته میشود.
یا میتوان گفت تایپوگرافی یعنی پردازش متن، نوشتن کلمه و حروف به شکلی که بار تصویری بالایی داشته باشد. کاربرد تایپوگرافی را در صنعت چاپ، گرافیک و طراحی بسیار دیدهاید. برای نمونه در ادامه چند لوگو معروف ایرانی که به کمک تایپوگرافی ساخته شدهاند را مشاهده میکنید.

تایپوگرافی چگونه ایجاد میشود؟
اگر بخواهیم مراحل کار را بررسی کنیم همه چیز از یک نوشته ساده و تایپ شروع میشود. واژهای تایپ میشود، بعد از آن با تغییر فونت، سایز و رنگ، نوشته ظاهر جدیدی میگیرد. سپس زمان هنرنمایی و نمایش خلاقیت طراح میرسد! باید با استفاده از کشیدگیها، چرخشها، خمیده کردن، ترکیب فونت و… ظاهر فونت اولیه به یک هنر مصور و تایپوگرافی تبدیل شود.
کاربرد تایپوگرافی در طراحی وبسایت
احتمالاً اکنون که به سوال تایپوگرافی چیست؟ پاسخ دادیم میپرسید خب کاربردش در طراحی سایت چیست؟ در ابتدا به نظر میرسد این هنر فقط در کارهای گرافیکی و طراحی لوگو کاربرد دارد. اما اگر شما یک طراح وبسایت هستید باید برای طراحی رابط کاربری و ایجاد بهترین UX تا حدودی با این علم آشنا باشید.
موارد موثر در ایجاد تایپوگرافی مناسب برای وبسایت
۱- نوع فونت
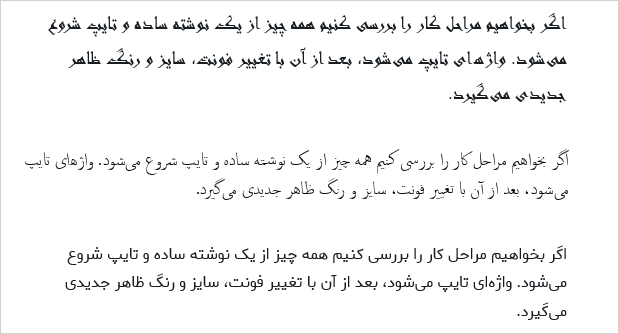
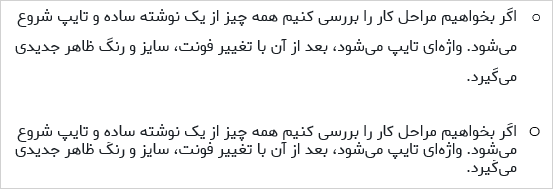
یکی از مهمترین نکاتی که باید در وبسایت به آن دقت کنید انتخاب صحیح فونت (font-family) است. فونتها در خوانایی متون و ایجاد رابط زیباتر موثر هستند. برای نمونه یک متن واحد را با سه فونت مختلف تایپ کردهایم، کدام یک خواناترند؟

متاسفانه تعداد فونتهای جذاب زبان فارسی بسیار محدود و انگشتشمار است. بهتر است ابتدا به مقالهی زیر مراجعه کرده و فونت مناسبی برای وبسایت خود انتخاب کنید.
۲- اندازه فونت
اندازه فونت (font-size) در خوانایی بسیار اهمیت دارد. جالب است بدانید رباتهای گوگل هم به اندازه سایز نوشتهها توجه میکنند و اگر فونت از حد استاندارد ریزتر باشد خطای مشخصی در سرچ کنسول دریافت میکنید.
باید توجه کنید علاوه بر سایز فونت مناسب، فاصلهی مناسب بین خطوط (line-height) را هم ایجاد کنید.

۳- رنگ پس زمینه
اگر سایز و نوع فونت درست انتخاب شده باشد اما رنگ پسزمینه (background-color) نامناسب باشد قطعاً این موضوع برای کاربر آزاردهنده خواهد بود. رنگ پس زمینه میتوانند در UX تاثیر زیادی داشته باشد.
۴- رنگ متن
رنگ متن (color) باید به گونهای باشد که چشم را خسته نکند و متن به راحتی قابل خواندن باشد. علاوه بر این باید با رنگ پسزمینه هم تطابق داشته باشد. برای مثال رنگ در پس زمینه محو نشود.
۴ مورد بالا از مهترین موارد تایپوگرافی در طراحی وب بودند که امیدوارم در وبسایتها رعایت شوند.




















 هاست چیست ؟ سؤالی که بسیاری از دوستان حین طراحی وبسایت با آن روبهرو میشوند. ما در ادمین سایت سعی کردهایم به زبان ساده مفاهیم هاست و سرور را برای شما عزیزان تعریف کنیم. در آخر هم به معرفی انواع هاست میپردازیم تا شما بتوانید هاست مناسبی برای وبسایتتان پیدا کنید.
هاست چیست ؟ سؤالی که بسیاری از دوستان حین طراحی وبسایت با آن روبهرو میشوند. ما در ادمین سایت سعی کردهایم به زبان ساده مفاهیم هاست و سرور را برای شما عزیزان تعریف کنیم. در آخر هم به معرفی انواع هاست میپردازیم تا شما بتوانید هاست مناسبی برای وبسایتتان پیدا کنید.