وبسرور آپاچی (Apache) چیست؟
هنگامیکه شما با دنیای میزبانی وب و سرورها سروکار داشته باشید و یا از لوکالهاست بر روی کامپیوتر شخصی خود استفاده کرده باشید، به احتمال زیاد با نام آپاچی برخوردهاید. اگر دوست دارید که بدانید وبسرور آپاچی (Apache) چیست؟ و چگونه میتوانیم از آن استفاده کنیم، در این مقاله همراه ما باشید.
وبسرور چیست؟
برای استفاده از سرور و دستیابی به فایلهای وبسایت از نرمافزارهای سرور استفاده میکنیم. این نرمافزارها به فایلهای ذخیره شده در سرور فیزیکی ما دسترسی دارند و برای کارهای مختلف بر روی سرور استفاده میشوند. یکی از این نرمافزارها وبسرور است.
وبسرور نرمافزاری است که به عنوان یک واسط بین سرور و سیستم کاربر عمل میکند. بدین صورتکه کاربر درخواستی را برای دسترسی به یک صفحه وب میفرستد. وبسرور آن را از سرور اصلی درخواست میکند، چندین بررسی امنیتی را به درخواست htpp کاربر انجام میدهد و سپس محتوای وبسایت را به کاربر ارائه میدهد.
یک وبسرور مانند یک گارسون رستوران عمل میکند. وقتی مشتری وارد رستوران میشود. گارسون از او استقبال میکند و اطلاعات مربوط به رزرو خود را بررسی میکند، سپس مشتری را به سمت میز هدایت میکند. همانند گارسون رستوران، وبسرور، صفحهای که درخواست کردید را بررسی میکند و برای بازدید شما، آن صفحه را پیدا میکند. سپس ارتباطات شما را با وبسایت (آشپزخانه) انجام میدهد.

آپاچی (Apache) چیست؟
آپاچی محبوبترین وبسرور موجود میباشد که در پسزمینه یک سیستمعامل اجرا میشود و محتواهایی از قبیل صفحات HTML، چندرسانهای و برگههای CSS Style را از طریق اینترنت ارائه میدهد.
این وبسرور یک برنامه توسعه یافته است که در سال ۱۹۹۵ توسط بنیاد نرمافزار Apache منتشر شده که امروزه تبدیل به پرکاربردترین نرمافزار در شبکه جهانی وب شده است. جدیدترین نسخه آن در نسخه 2.4.43 ارائه میشود.
وبسرور Apache نخستین بار برای سیستمعاملهای لینوکس و یونیکس ساخته شد، اما بعدها برای کار با سایر سیستمها از جمله ویندوز و مک نیز سازگار شد. تنها تفاوت استفاده از آپاچی در سیستمعاملهای مختلف، در نوع مسیرهای دایرکتوری و مراحل نصب آن است.
ساختار عمومی سایت میزبان و آپاچی
یک وبسایت میزبان دارای چهار دایرکتوری اصلی میباشد: htdocs ، confs ، logs و cgi-bin
- htdocs :
فهرست پیش فرض اسناد وب سرور Apache است که شامل تمام صفحات استاتیک و محتوای پویا است که پس از دریافت درخواست HTTP برای آنها ارائه میشود. - conf:
دایرکتوری است که کلیه پروندههای پیکربندی سرور در آن قرار دارد. این فایلها متنی ساده هستند که در آن بخشهایی برای کنترل رفتار و عملکرد سرور وب وجود دارد. - logs :
دایرکتوری است که اطلاعات مربوط به سرور، خطاها و دسترسی به آپاچی در آن نگهداری میشود. - cgi-bin:
دایرکتوری است که اسکریپتهای CGI در آن نگهداری میشود. CGI راهی را برای تعامل وبسرور با برنامههای تولید محتوا خارجی تعریف میکند.
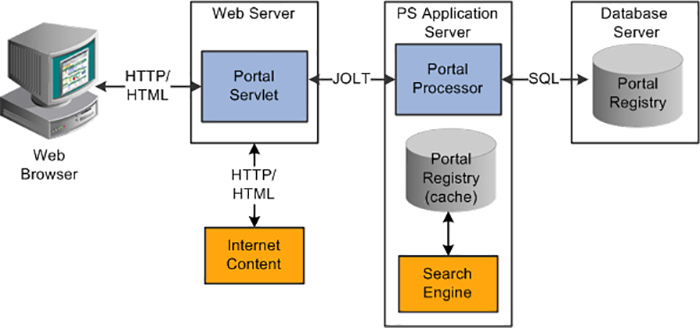
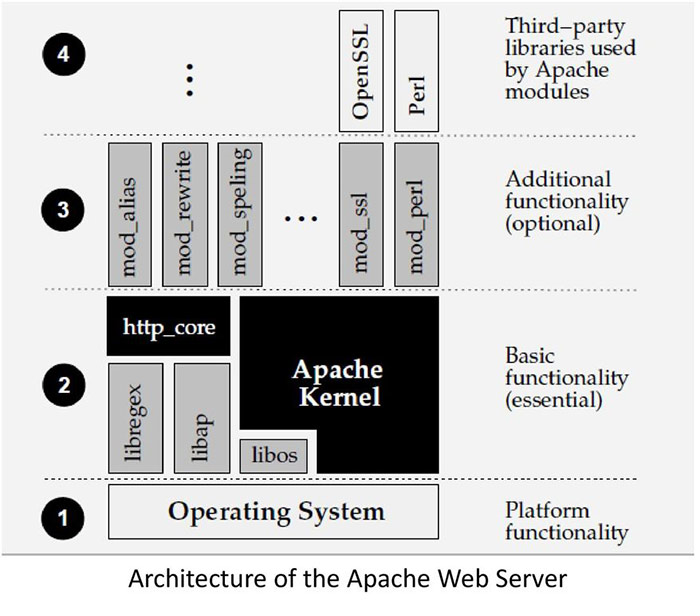
در تصویر زیر میتوانید معماری سیستم وبسرور آپاچی را مشاهده کنید:

مزایای استفاده از وبسرور آپاچی (Apache) چیست؟
از مزایای استفاده از وبسرور آپاچی میتوان به موارد زیر اشاره کرد:
- بارگیری و نصب آن رایگان است.
- سریع، قابل اعتماد و ایمن است.
- منبع باز است: هرکسی قادر به تنظیم کد، بهینه سازی آن و رفع خطاها و حفرههای امنیتی میباشد.
- متناسب با همه نیازها: آپاچی میتواند هر دو محتوای استاتیک و پویا را ارائه دهد.
- آپاچی یک برنامه کاربردی ماژولار است: به این معنی که ساختار آن به توسعهدهندگان این امکان را میدهد که که با اضافه کردن ماژولها به برنامه اصلی ویژگی های مد نظرشان را پیاده سازی کنند تا بتوانند محیط را سفارشسازی کرده و وبسایتهای روان و پویا ایجاد کنند.
- سازگار با cms مانند وردپرس، جوملا و …
کاربردهای وبسرور آپاچی
۱- یکی از کاربردهای استفاده از آپاچی توانایی آن در اداره همزمان چندین درخواست و مقادیر زیادی از ترافیک و انتقال داده با حداقل تنظیمات است. تنها عامل محدود کننده قابلیتهای سختافزاری خود سرور است.
شما میتوانید ماژولهای ناخواسته را برای سبکتر و کارآمدتر شدن اپاچی حذف کنید. استفاده از ماژولها در آپاچی بهمنظور حفظ امنیت، ذخیره سازی، بازنویسی URL، تأیید اعتبار رمز عبور و… است. برخی از محبوبترین آنها میتوان به پروکتل SSL، پشتیبانی از برنامهنویسی سرور جانبی (php) و پیکربندی load balancing برای کنترل مقادیر زیادی از ترافیک در آپاچی اشاره کرد.
۲- از دیگر کاربردهای مهم آپاچی میتوان به این امر اشاره کرد که زمانیکه یک توسعهدهنده بخواهد از دیده شدن آدرس اصلی فایلهای موجود در سرور و صفحات وب خود جلوگیری کند، از آپاچی استفاده میکند. توسعهدهنده بهمنظور حفظ امنیت و جلوگیری از دزیدهشدن یا هک فایلهای خود از پیوند مستقیم خودداری میکند. به این صورتکه با اعمال برخی تغییرات در پرونده، دستورات آن شاخه را به سرور ارائه میدهد. برای مثال در هنگام وارد نمودن آدرس adminesite.html آدرس فایل دیگری در شاخه خاصی به اجرا درآید.
چگونه میتوانیم از وبسرور آپاچی استفاده کنیم؟
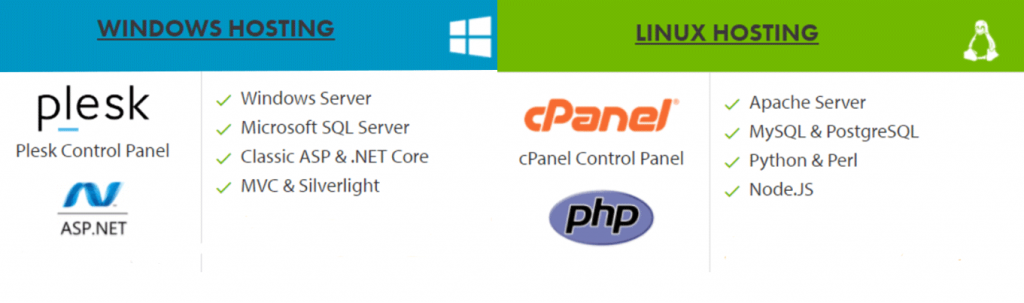
برای استفاده از آپاچی به سرور موردنظرتان مراجعه کنید. با انتخاب سیستمعامل موردنظر برای هاست و باتوجه به اینکه سرورتان از کدام کنترل پنل (دایرکت ادمین (directadmin) یا سی پنل (cpanel) ) استفاده میکند، آن را ایجاد کنید. همزمان با این عمل، وب سرور نیز نصب و کانفیگ میگردد.
همچنین شما میتوانید بصورت لوکالهاست بر روی سیستم خود به کمک نرمافزار هایی مانند xampp و wamp وبسرور آپاچی را نصب نمائید.


























 هاست چیست ؟ سؤالی که بسیاری از دوستان حین طراحی وبسایت با آن روبهرو میشوند. ما در ادمین سایت سعی کردهایم به زبان ساده مفاهیم هاست و سرور را برای شما عزیزان تعریف کنیم. در آخر هم به معرفی انواع هاست میپردازیم تا شما بتوانید هاست مناسبی برای وبسایتتان پیدا کنید.
هاست چیست ؟ سؤالی که بسیاری از دوستان حین طراحی وبسایت با آن روبهرو میشوند. ما در ادمین سایت سعی کردهایم به زبان ساده مفاهیم هاست و سرور را برای شما عزیزان تعریف کنیم. در آخر هم به معرفی انواع هاست میپردازیم تا شما بتوانید هاست مناسبی برای وبسایتتان پیدا کنید.